问题详情
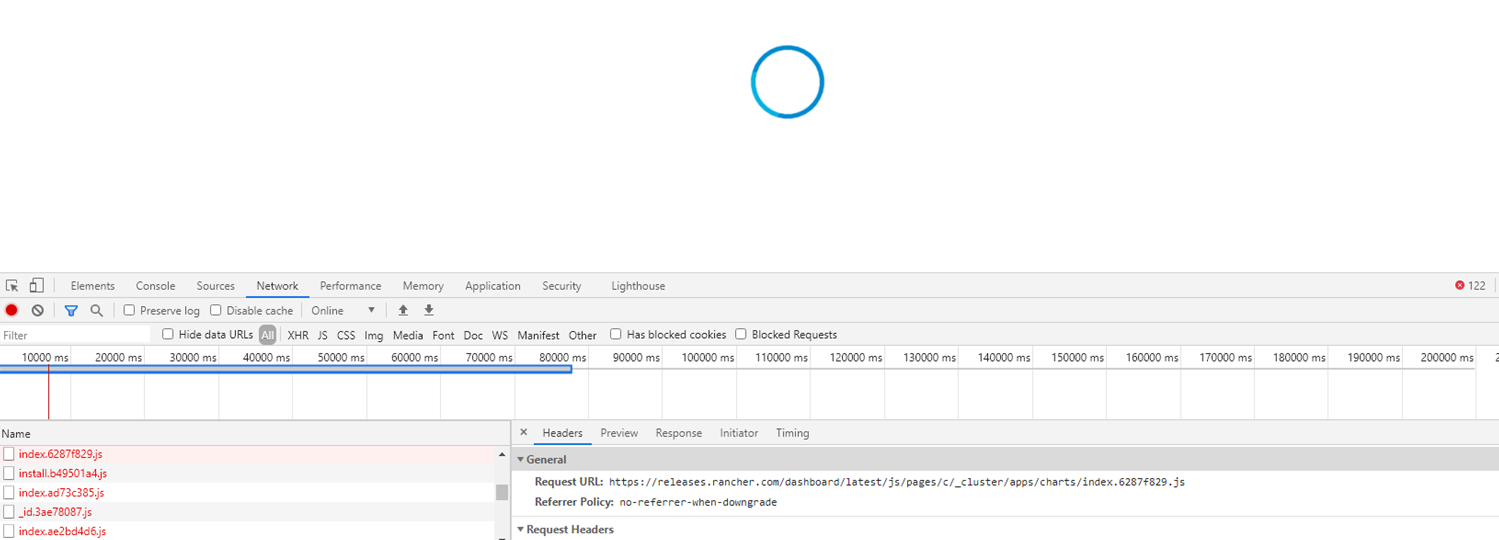
rancher升级到了2.8-head版本,然后公网环境下访问正常,离线环境下页面无法打开,打开检查,发现是首页https://releases.rancher.com/dashboard/latest/index.html调用了https://releases.rancher.com/dashboard/latest/js目录下的许多js文件,导致了页面无法访问。

解决
参考https://rancher.github.io/dashboard/guide/custom-dev-build
打开全局设置。

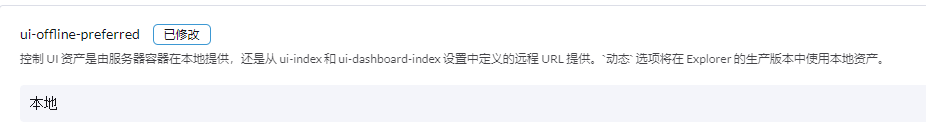
修改ui-offline-preferred配置,将动态改为本地。

修改后,配置项会显示已修改。

再次刷新即可正常访问。
猜测是因为rancher容器所在主机可以访问外网,所以动态选项当作了不使用本地资产。当离线环境访问时就会去调用ui-index和ui-dashboard-index设置中定义的远程URL,从而导致无法访问。